Saat mengoptimasi halaman website, mungkin kamu sering mendengar tentang large contentful paint, atau yang juga dikenal dengan sebutan LCP.
Di dalam teknik SEO, LCP sering ditemukan berada di bawah kategori optimasi halaman website, yang mana hal tersebut berhubungan dengan peningkatan kinerja sebuah situs dengan tujuan meningkatkan pengalaman pengguna, atau user experience.
Yuk, kenali lebih dalam mengenai apa itu LCP dan bagaimana cara terbaik untuk mengoptimalkannya berikut ini.
Table of Contents
Apa Itu Large Contentful Paint?

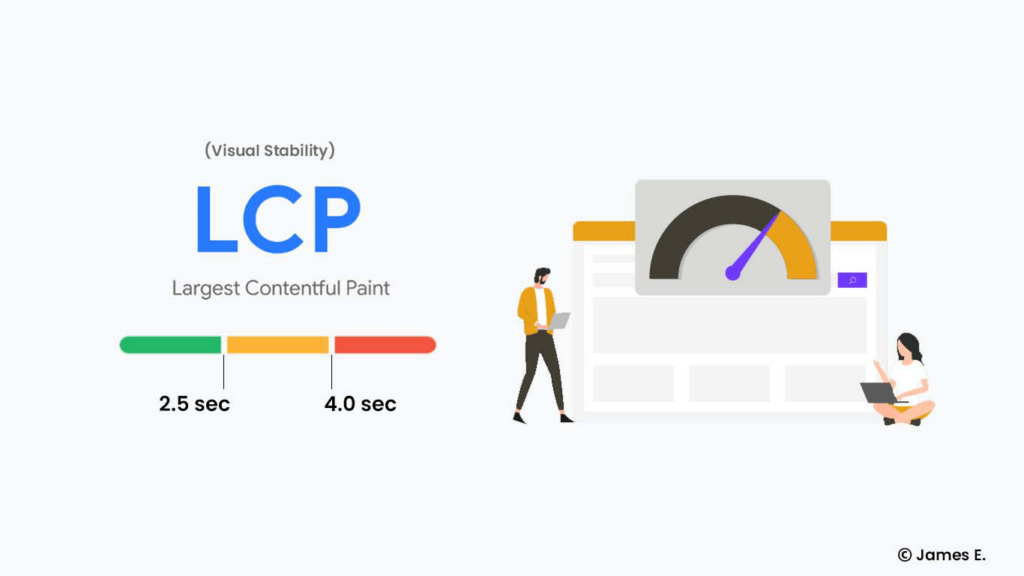
Pertama-tama, kamu perlu tahu makna dari large contentful paint. Large Contentful Paint, atau LCP, adalah waktu yang diperlukan untuk memuat elemen terbesar dan terlihat secara langsung dalam viewport.
Aspek ini mewakili situs web yang sudah dimuat secara visual dan merupakan salah satu dari tiga metrik Core Web Vitals (CWV) yang digunakan Google untuk mengukur page experience
Kesan pertama pengguna terhadap situsmu bergantung pada seberapa cepat situs terlihat dimuat. Elemen terbesar biasanya akan menjadi gambar unggulan atau mungkin tag <h1>. Tapi, hal tersebut bisa juga terdiri dari hal-hal berikut:
- Elemen <img>
- Elemen <image> dalam elemen <svg>
- Gambar dalam elemen <video>
- Gambar latar belakang yang dimuat dengan fungsi url()
- Blok teks
- <svg> dan <video> mungkin ditambahkan di masa mendatang.
Yang perlu kamu ketahui, semua yang berada di luar viewport atau overflow tidak dianggap ketika menghitung ukuran. Jika suatu gambar menempati seluruh viewport, itu tidak dihitung untuk large contentful paint.
Berapa skor LCP yang Baik?

Seperti yang dijelaskan di atas, large contentful paint adalah salah satu metrik penting dalam Core Web Vitals. Hasil pengukuran dari metrik ini ditampilkan dalam bentuk angka. Nilai LCP yang baik adalah kurang dari 2.5 detik dan sebaiknya didasarkan pada data Chrome User Experience Report (CrUX).
Ini adalah data dari pengguna aktual Chrome yang berada di situsmu dan telah menyetujui untuk berbagi informasi ini. Kamu memerlukan 75% kunjungan halaman untuk dimuat dalam waktu 2.5 detik atau kurang.
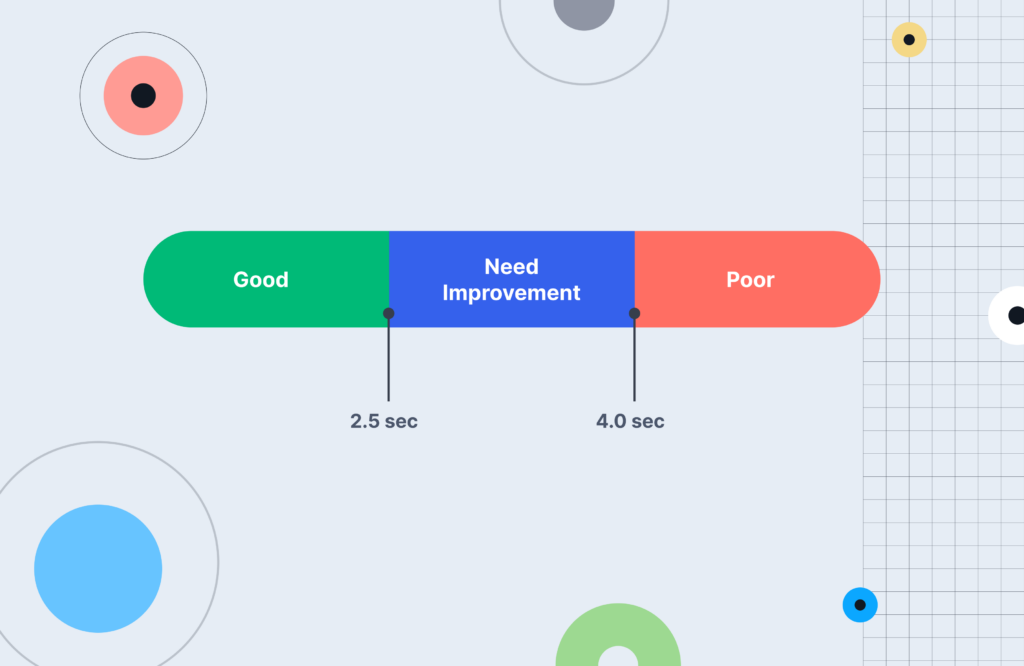
Halamanmu bisa diklasifikasikan ke dalam salah satu dari kategori berikut:
- Baik: <=2.5 detik
- Perlu perbaikan: >2.5 detik dan <=4 detik
- Buruk: >4 detik

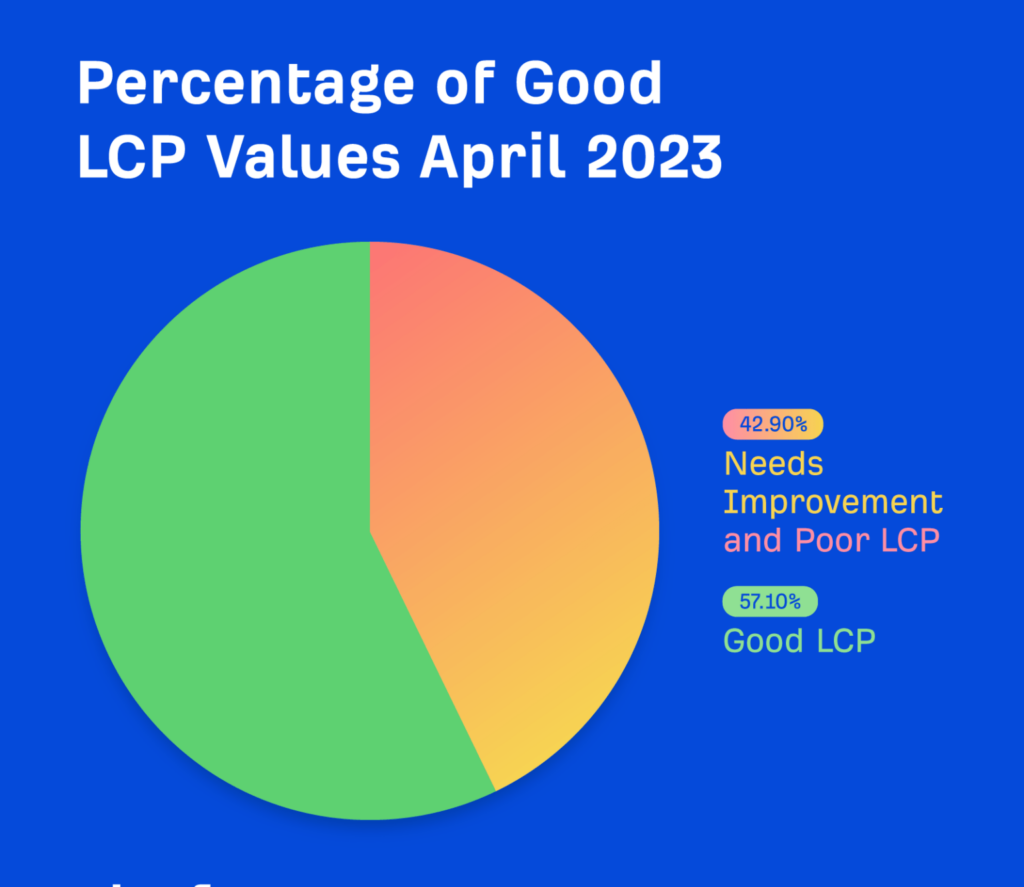
Data LCP

Data LCP menunjukkan bahwa 57.1% situs berada dalam kategori LCP yang baik per April 2023. Ini dihitung rata-rata di seluruh situs. Seperti yang disebutkan sebelumnya, kamu perlu 75% kunjungan halaman dimuat dalam waktu 2.5 detik atau kurang untuk tergolong “baik” di sini.

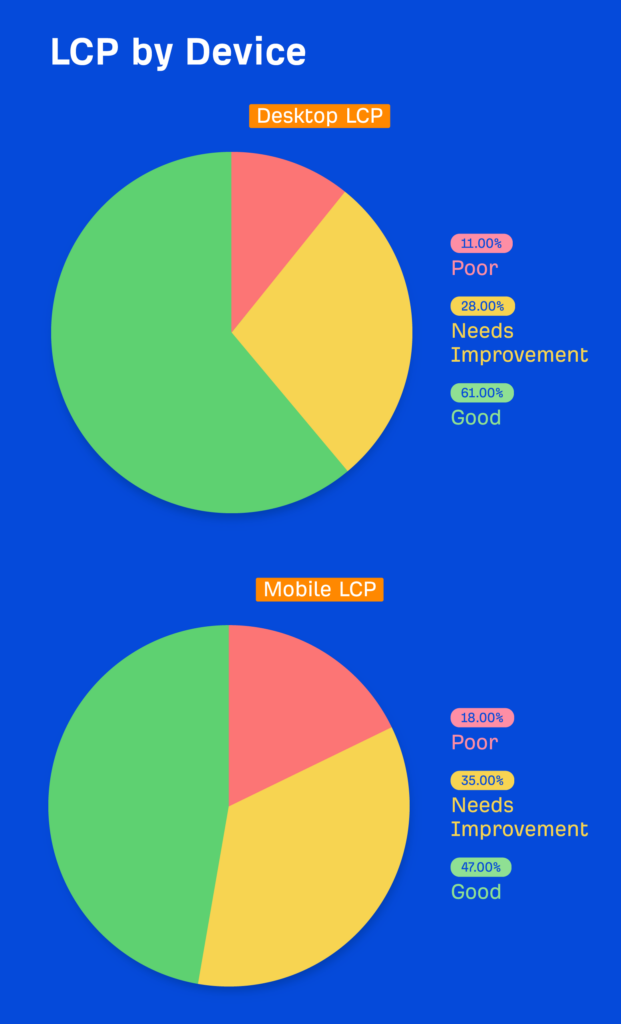
Large contentful paint adalah metrik Core Web Vital yang paling sulit untuk ditingkatkan. Ketika kami melakukan studi tentang Core Web Vitals, kami melihat bahwa halaman lebih cenderung memiliki nilai LCP yang baik pada perangkat seluler dibandingkan dengan desktop.

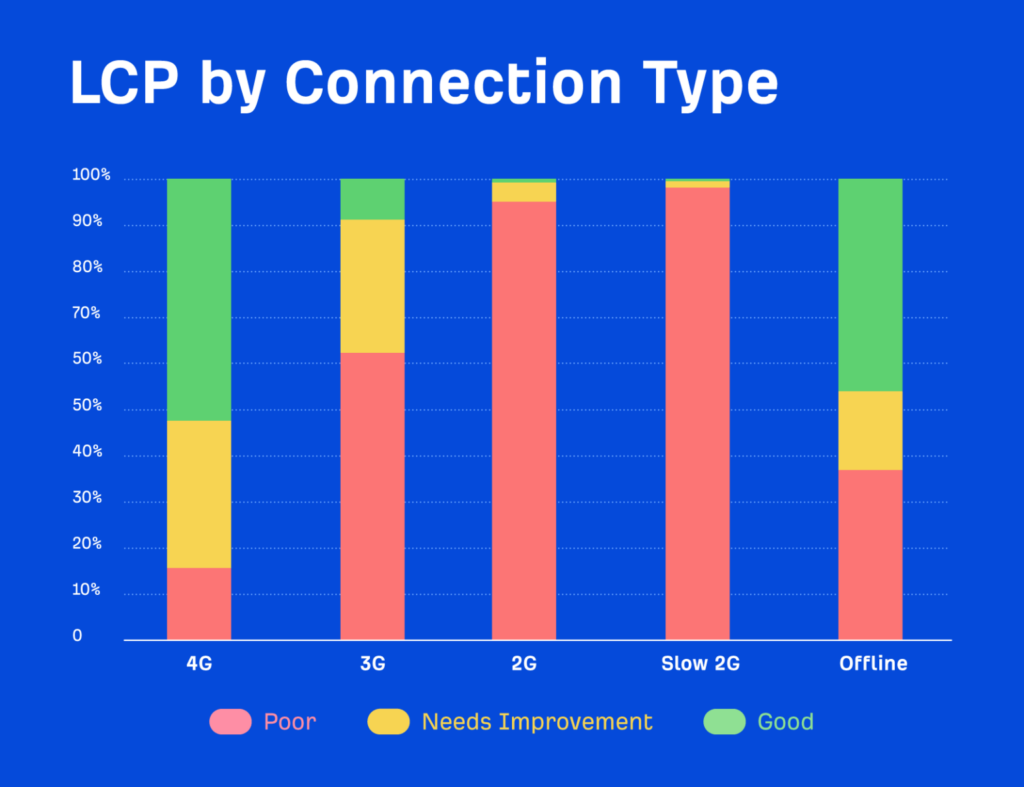
Pengaturan batas LCP tampaknya hampir tidak mungkin dilampaui pada koneksi yang lambat.

Baca juga: 5 Rekomendasi Website untuk Web Portofolio Terbaik
Penyebab Skor Large Contentful Paint yang Buruk

Saat kamu mengelola sebuah situs web, salah satu aspek yang paling penting untuk diperhatikan adalah pengalaman pengguna. Salah satu metrik yang digunakan Google untuk menilai pengalaman pengguna adalah Large Contentful Paint (LCP).
Metrik ini mengukur waktu yang dibutuhkan untuk merender elemen konten terbesar yang terlihat dalam viewport, seperti gambar besar, video, atau blok teks utama. Jika elemen tersebut muncul terlalu lambat, maka skor LCP kamu akan rendah. Berikut ini beberapa penyebab utamanya.
Waktu Respons Server yang Lambat
Penyebab pertama dan yang paling sering terjadi adalah waktu respons server yang lambat. Saat seseorang mengakses situs kamu, browser mereka akan mengirimkan permintaan ke server untuk mulai memuat halaman.
Jika server kamu membutuhkan waktu lama untuk merespons, maka proses pemuatan halaman, termasuk elemen terbesar di dalamnya, akan tertunda. Ini jelas berdampak negatif pada skor Large Contentful Paint.
Penyebab lambatnya server bisa bermacam-macam, mulai dari konfigurasi yang kurang optimal, kapasitas hosting yang tidak mencukupi, hingga lalu lintas pengunjung yang padat. Maka dari itu, penting bagi kamu untuk memilih server atau layanan hosting yang cepat dan andal.
JavaScript dan CSS yang Memblokir Render
JavaScript dan CSS yang tidak dioptimalkan juga menjadi penyebab umum turunnya skor LCP. Ketika browser harus memuat dan mengeksekusi skrip serta stylesheet terlebih dahulu sebelum menampilkan konten utama, ini disebut sebagai render-blocking resources.
Artinya, selama file tersebut belum selesai dimuat, pengguna kamu mungkin hanya melihat layar kosong atau konten yang belum lengkap. Ini tentu membuat frustrasi dan berdampak langsung pada Large Contentful Paint.
Bahkan jika halaman kamu secara keseluruhan cepat dimuat, jika elemen terbesar diblokir oleh JavaScript atau CSS, maka nilainya tetap akan rendah.
Waktu Muat Sumber Daya yang Lambat
Selain itu, kamu juga harus memperhatikan waktu muat sumber daya seperti gambar, video, atau font. Elemen-elemen ini sering kali menjadi bagian terbesar dari halaman dan berperan langsung terhadap skor LCP.
Jika gambar terlalu besar, tidak dikompresi, atau tidak menggunakan format modern seperti WebP, maka waktu yang dibutuhkan untuk memuatnya jadi lebih lama.
Begitu pula dengan video yang tidak dioptimalkan atau font eksternal yang berat. Semua ini akan memperlambat munculnya konten utama di halaman kamu, yang berdampak pada skor Large Contentful Paint.
Rendering Sisi Klien
Teknik client-side rendering atau rendering sisi klien juga dapat menurunkan performa LCP. Dalam metode ini, server hanya mengirimkan dokumen HTML kosong atau sangat minimal ke browser, lalu seluruh konten halaman dibuat secara dinamis menggunakan JavaScript.
Meskipun ini dapat memberikan kesan halaman termuat lebih cepat, pada kenyataannya konten terbesar justru tertunda pemuatannya karena masih harus dirakit oleh JavaScript.
Akibatnya, kamu mendapatkan skor Large Contentful Paint yang rendah, meski tampak seolah-olah halaman sudah termuat.
Bagaimana Cara Mengoptimalkan Skor Large Contentful Paint?

Meningkatkan skor Largest Contentful Paint (LCP) seringkali menjadi tugas yang sulit karena ia memang merupakan jenis metrik CWV yang paling rumit. Teorinya terdengar cukup mudah. Dalam teori, kamu hanya perlu memberikan elemen terbesar dengan lebih cepat.
Namun, dalam praktiknya, ini bisa menjadi cukup kompleks. Beberapa file mungkin memerlukan file lain untuk dimuat terlebih dahulu, atau mungkin ada prioritas yang bertentangan di browser. Kamu mungkin memperbaiki sejumlah masalah tanpa melihat perbaikan yang nyata, yang dapat mengecewakan.
Jika kamu bukan orang yang tahu tentang hal-hal bersifat teknis dan nggak ingin menyewa seseorang, carilah plugin, modul, atau paket optimisasi performa atau kecepatan halaman untuk sistem yang kamu gunakan. Kamu bisa menggunakan informasi di bawah sebagai panduan untuk fitur apa yang mungkin kamu butuhkan:
Berikut adalah beberapa cara yang dapat kamu gunakan untuk meningkatkan large contentful paint (LCP).
Gunakan CDN

Kalau kamu ingin situsmu bisa dimuat lebih cepat di berbagai lokasi, salah satu cara yang efektif adalah menggunakan CDN atau Content Delivery Network.
CDN adalah jaringan server yang tersebar di berbagai wilayah di dunia. Fungsinya adalah mengirimkan konten situs kamu dari server yang lokasinya paling dekat dengan pengunjung.
Jadi, misalnya situs kamu di-host di Jakarta, tapi ada pengunjung dari Surabaya atau bahkan luar negeri, CDN akan secara otomatis mengarahkan permintaan ke server terdekat dari pengunjung itu.
Karena jaraknya lebih dekat, waktu untuk memuat konten jadi lebih singkat. Inilah yang membuat Large Contentful Paint (LCP) situs kamu bisa meningkat secara signifikan.
CDN juga sangat membantu saat situs kamu mendapatkan banyak pengunjung dalam waktu bersamaan. Kalau hanya bergantung pada satu server, situs bisa jadi lambat atau bahkan tidak bisa diakses.
Tapi dengan bantuan CDN, beban lalu lintas dibagi ke beberapa server, sehingga performa situs tetap stabil dan cepat.
Selain mempercepat pengiriman konten, CDN juga bisa menyimpan file statis seperti gambar, video, file CSS, dan JavaScript, jadi browser pengguna bi
Terapkan Caching

Salah satu cara paling praktis dan efektif untuk meningkatkan Large Contentful Paint (LCP) di situs kamu adalah dengan menggunakan caching.
Singkatnya, caching adalah proses menyimpan versi sementara dari file situs kamu, seperti gambar, halaman HTML, atau data lainnya, agar bisa dimuat lebih cepat saat pengunjung membuka situsmu lagi.
Bayangkan seperti ini: saat seseorang pertama kali mengunjungi situs kamu, browser mereka harus mengambil semua data dari awal.
Tapi kalau caching sudah aktif, data yang sudah pernah dimuat akan “diingat” dan disimpan, jadi saat pengunjung datang lagi, halaman bisa muncul jauh lebih cepat. Hasilnya? Skor Large Contentful Paint kamu jadi lebih tinggi karena konten utama bisa tampil lebih cepat.
Ada beberapa jenis caching yang bisa kamu gunakan. Misalnya:
- Caching browser: ini memungkinkan file seperti gambar, CSS, dan JavaScript disimpan langsung di perangkat pengguna, jadi tidak perlu dimuat ulang setiap kali membuka halaman.
- Caching halaman: menyimpan versi lengkap dari halaman situs kamu agar server tidak perlu membuat ulang halaman itu setiap kali ada pengunjung.
- Caching objek: menyimpan elemen-elemen kecil, seperti potongan kode atau hasil query agar bisa digunakan kembali tanpa proses ulang.
- Caching database: mempercepat akses ke data dengan menyimpan hasil pencarian data sementara.
Meskipun cara kerja masing-masing jenis caching berbeda, semuanya punya tujuan yang sama, yaitu membuat situs kamu lebih ringan dan cepat diakses.
Dengan begitu, elemen terbesar di halaman, yang sangat berpengaruh pada skor LCP, bisa dimuat lebih cepat dan memberikan pengalaman yang lebih nyaman untuk pengguna.
Temukan Elemen LCP

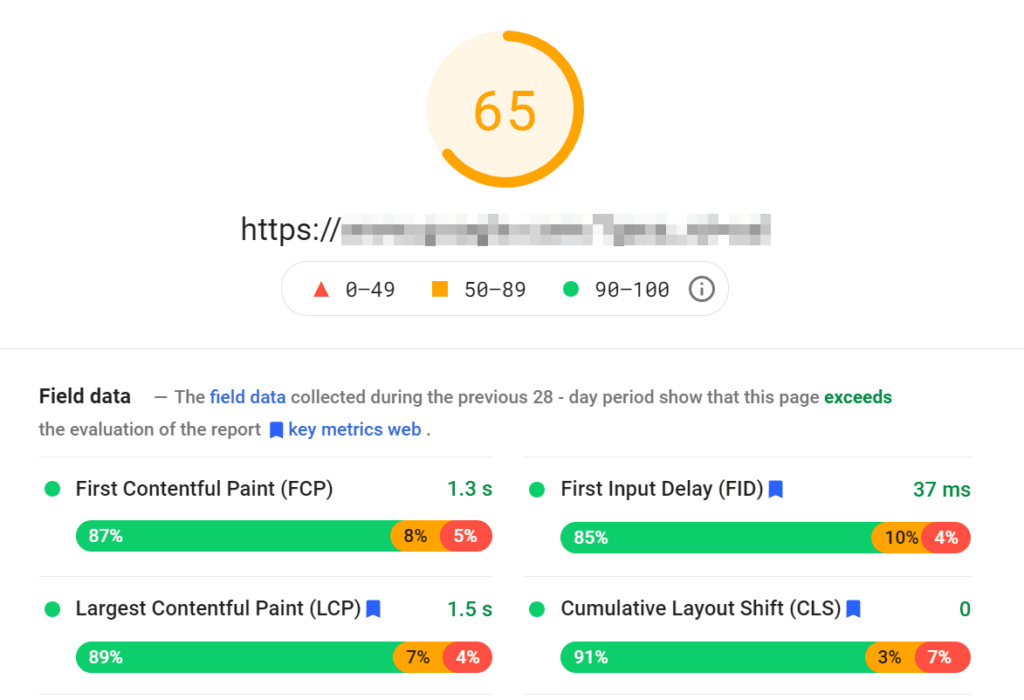
Cara pertama dalam meningkatkan performa large contentful paint adalah dengan menggunakan tool PageSpeed Insights. Cara untuk menggunakan tool ini tergolong sederhana dan pastinya gampang banget.
Pertama-tama, kamu perlu mengunjungi situs PageSpeed Insights terlebih dulu. Setelah itu, klik “Large Contentful Paint element” pada menu “Diagnostics”. Nantinya, di halaman tersebut akan langsung mencantumkan skor LCPmu.
Prioritaskan Pemuatan Sumber Daya

Untuk lulus pemeriksaan large contentful paint, kamu harus memprioritaskan cara sumber daya dimuat dalam jalur penggambaran kritis. Artinya, kamu ingin menyusun ulang urutan di mana sumber daya diunduh dan diproses.
Pertama-tama, kamu harus terlebih dahulu memuat sumber daya yang diperlukan untuk elemen LCP dan sumber daya lain yang diperlukan untuk konten di paro atas. Setelah elemen yang pertama kali terlihat dimuat untuk pengguna, barulah sisanya dimuat.
Banyak situs yang bisa menghabiskan waktu untuk LCP hanya dengan menambahkan beberapa petunjuk awal atau pernyataan pramuat untuk hal-hal seperti gambar utama, serta stylesheet dan font yang diperlukan. Yuk, lihat cara mengoptimalkan berbagai jenis sumber daya berikut ini.
Pemuatan Gambar di Awal

Jika kamu nggak membutuhkan gambar tersebut, maka satu-satunya solusi terbaik adalah menyingkirkannya. Kalau gambar tersebut penting banget buat kamu dan harus ada di dalam halaman tersebut, kami sarankan kamu untuk mengoptimasi ukuran dan kualitas gambar tersebut supaya waktu memuatnya jadi lebih singkat.
Salah satu tool yang bisa kamu pakai adalah Early Hints. Kamu bisa mengaplikasikan tag Fetchpriority=”high” untuk jenis tag <img> atau <link>, Dengan menggunakan tag ini maka gambar yang ingin kamu muat akan muncul lebih awal. Sayangnya, fitur Early Hints ini hanya bisa beroperasi melalui browser yang terbatas.
Solusi alternatifnya, kamu bisa memuat gambar tersebut terlebih dulu. Perintah itu akan memicu gambar terunduh lebih awal. Tapi, prosesnya nggak secepat dengan menggunakan perintah “Fetchpriority=”high”.
Kode HTML yang bisa kamu gunakan untuk jenis perintah ini adalah:
<link rel="preload" as="image" href=“cat.jpg"
imagesrcset=“cat_400px.jpg 400w,
cat_800px.jpg 800w, cat_1600px.jpg 1600w"
imagesizes="50vw">
Pemuatan Gambar di Akhir

Kamu harus memuat gambar dengan lambat untuk gambar yang nggak urgent. Langkah ini memuat gambar lebih lanjut dalam proses atau ketika pengguna hampir melihatnya. Kamu dapat menggunakan loading=”lazy” dengan kode berikut:
<img src=“cat.jpg" alt=“cat" loading="lazy">Memuat CSS dengan Cepat

Kamu harus meminimalkan semua CSS yang kamu miliki. Jika memungkinkan, hapus CSS yang tidak digunakan. Hal utama lainnya yang harus kamu lakukan adalah memasukkan kode CSS yang paling penting.
Apa yang dilakukan adalah mengambil bagian dari CSS yang diperlukan untuk memuat konten yang langsung dilihat pengguna dan kemudian menerapkannya langsung ke dalam HTML. Saat HTML diunduh, semua CSS yang diperlukan untuk memuat apa yang dilihat pengguna sudah tersedia.
Memuat CSS di Akhir

Untuk CSS tambahan yang nggak penting, sebaiknya kamu menerapkannya belakangan dalam proses tersebut. Kamu dapat melanjutkan dan mulai mengunduh CSS dengan pernyataan pramuat tetapi nggak menerapkan CSS hingga nanti dengan acara onload. Cara ini menggunakan kode berikut:
<link rel="preload" href="stylesheet.css" as="style" onload="this.rel='stylesheet'">Penerapan large contentful paint dalam optimasi SEO memang memegang peranan yang penting banget. Belajar tentang SEO tentunya juga termasuk mempelajari bagaimana cara LCP bekerja. Tapi, jika kamu nggak punya cukup waktu untuk mempelajari itu semua, ada solusi yang lebih gampang!
Yaitu, kamu bisa menggunakan jasa SEO dari Optimaise. Tim spesialis SEO kami sudah berpengalaman selama sekitar 10 tahun dalam bidang optimasi website. Jadi, soal kualitas, kamu nggak perlu meragukannya! Yuk, hubungi CP Optimaise sekarang juga untuk mendapatkan penawaran harga terbaik untuk paket SEO.