Jika kamu ingin menyentuh hati seseorang dengan cara yang modern dan kreatif, menggunakan script HTML bucin sinkronin bisa menjadi pilihan yang berbeda.
Dengan desain yang menarik dan pesan yang personal, script ini memungkinkan kamu menyampaikan perasaan dengan cara yang unik melalui web.
Namun, bagaimana cara memulai? Di dalam artikel ini, kamu akan menjelaskan apa itu script HTML bucin sinkronin, langkah sederhana untuk membuatnya, serta contohnya. Simak ya!
Table of Contents
Apa Itu “Script HTML Bucin Sinkronin”?

Script HTML Bucin Sinkronin adalah istilah yang digunakan untuk merujuk pada penggunaan kode HTML yang berisi pesan-pesan romantis atau “bucin” (budak cinta) yang disusun sedemikian rupa untuk disinkronkan dengan situs web atau halaman web tertentu.
Kata-kata manis, ungkapan cinta, atau pesan sentimental yang ditujukan untuk seseorang yang istimewa biasanya digunakan dalam skrip ini.
Ini menjadi cara populer untuk mengungkapkan perasaan romantis melalui media digital, terutama bagi pengguna internet yang ingin memberikan kejutan atau pesan khusus kepada pasangan mereka.
Script HTML bucin digunakan sebagai cara kreatif untuk menyampaikan pesan cinta secara digital. Berikut beberapa komponen yang sering ditemukan dalam skrip ini:
- Teks romantis: pesan-pesan yang penuh perasaan, ungkapan cinta, atau kata-kata manis yang ditujukan untuk seseorang yang dicintai.
- Efek visual: menggunakan slider, pop-up, atau animasi untuk membuat pesan lebih menarik dan dinamis.
- Multimedia: menyertakan gambar, foto, atau video yang relevan dengan pasangan atau kenangan bersama.
Baca juga: 9 Contoh Framework yang Populer untuk Pengembangan Web dan Software
Mengapa Script HTML Bucin Sinkronin Populer

Script HTML Bucin Sinkronin menarik perhatian banyak orang karena menawarkan pengalaman digital yang personal dan emosional.
Penggunaan skrip ini memungkinkan seseorang mengekspresikan perasaan dengan cara yang unik dan kreatif, memberikan kesan yang lebih mendalam dibandingkan pesan teks biasa.
Kemampuan untuk menambahkan efek visual seperti animasi hati, hujan cinta, atau bahkan font romantis menciptakan suasana yang menyentuh hati penerima.
Komunikasi romantis tidak lagi terbatas pada surat atau pertemuan langsung di era internet. Script HTML Bucin Sinkronin menawarkan platform bagi pasangan untuk menyampaikan perasaan mereka dengan cara yang lebih inovatif dan kontemporer.
Ini sejalan dengan tren komunikasi yang semakin bergantung pada teknologi, yang memungkinkan pesan cinta disampaikan dengan cara yang lebih menarik dan menghibur melalui media digital.
Contoh skrip, seperti ucapan ulang tahun, kata-kata kangen, atau bahkan permintaan maaf dapat diakses dan digunakan dengan mudah, sehingga membuat komunikasi lebih efektif dan efisien.
Platform Populer untuk Membuat Script HTML Bucin Sinkronin

Berbagai platform populer kini menawarkan alat dan template yang memudahkan kamu untuk mengekspresikan perasaan dalam bentuk yang visual dan interaktif.
Dari template yang dapat disesuaikan hingga editor berbasis drag-and-drop, kamu bisa dengan cepat merancang pesan cinta atau ucapan spesial yang tak terlupakan.
Replit
Replit adalah platform coding online yang menawarkan lebih banyak fleksibilitas dan fungsionalitas. Selain mendukung HTML, CSS, dan JavaScript, Replit memungkinkan pengguna untuk bekerja dengan berbagai bahasa pemrograman.
Platform ini sangat berguna bagi mereka yang ingin membuat skrip yang lebih kompleks dan interaktif, seperti permainan kecil atau animasi.
Replit juga menyediakan fitur kolaborasi, memungkinkan beberapa pengguna untuk bekerja bersama dalam proyek yang sama secara real-time, serta integrasi dengan pustaka eksternal untuk memperkaya fungsionalitas skrip. Ini adalah langkah-langkah untuk membuat script website romantis di Replit:
- Akses Replit.com melalui browser di perangkatmu.
- Klik tombol “Start Coding” untuk memulai.
- Jika kamu belum punya akun, buat akun baru atau masuk menggunakan akun Gmail atau Facebook yang sudah ada.
- etelah masuk, klik tombol “+” di kanan atas layar. Pilih template yang berhubungan dengan HTML, seperti template “HTML, CSS, JS”.
- Masukkan kata kunci yang sesuai dengan kebutuhanmu, misalnya “script HTML romantis”. Klik “Create Repl” untuk membuat proyek baru.
- Setelah proyek terbuka, pilih menu “Files” di sebelah kiri.
- Klik tombol “Upload file” yang muncul di menu opsi tiga titik di kanan atas.
- Pilih file HTML yang sudah kamu siapkan di perangkatmu.
- Hapus file “
index.html” yang sudah ada di proyek. Ganti dengan file HTML yang kamu unggah, pastikan file tersebut bernama “index.html“. - Lakukan pengeditan pada file HTML jika perlu untuk menyesuaikannya dengan kebutuhanmu.
Setelah semua langkah selesai, kamu bisa melihat hasilnya dan melakukan pengujian pada proyekmu.
Feeldream.id
Feeldream.id adalah situs yang menyediakan berbagai macam script HTML romantis secara gratis. Kamu bisa mengunjungi Feeldream untuk menemukan berbagai pilihan script terbaru untuk tahun 2024.
Di situs ini, kamu dapat memilih dan menyesuaikan script HTML sesuai dengan keinginanmu. Setelah menemukan script yang sesuai, kamu bisa menggunakannya dan mengirimkannya kepada orang yang spesial. Feeldream memudahkan kamu dalam membuat website atau konten romantis yang personal dan menarik.
Cara Membuat Script HTML Bucin Sinkronin
Membuat Script HTML Bucin Sinkronin melibatkan beberapa elemen dasar dari HTML, CSS, dan JavaScript untuk menciptakan halaman web yang penuh dengan pesan romantis dan interaktif. Berikut ini adalah panduan langkah demi langkah untuk membuatnya.
Elemen Dasar HTML dan Struktur untuk Pemula
HTML (HyperText Markup Language) adalah dasar dari setiap halaman web. HTML (HyperText Markup Language) adalah dasar dari pembuatan halaman web. Struktur dasar HTML mencakup elemen-elemen penting seperti:
<body>: Berisi konten utama halaman, seperti teks, gambar, dan elemen interaktif.<!DOCTYPE html>: Menentukan jenis dokumen HTML.<html>: Elemen root yang membungkus seluruh konten halaman.<head>: Berisi informasi meta tentang dokumen, seperti judul (<title>) dan link ke file CSS.
Berikut adalah contoh struktur dasar HTML untuk sebuah skrip bucin:
<!DOCTYPE html>
<html>
<head>
<title>Script HTML Bucin</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Hai, Cinta!</h1>
<p>Aku punya sesuatu yang spesial untukmu...</p>
<img src="https://example.com/image.gif" alt="Love Animation">
<button onclick="showMessage()">Klik Aku</button>
<script src="script.js"></script>
</body>
</html>Di mana pada contoh ini, <h1> dan <p> digunakan untuk teks, <img> untuk gambar, dan <button> untuk tombol interaktif. File CSS dan JavaScript dihubungkan melalui <link> dan <script>.
Menambahkan Pesan Personal, Gambar, dan Animasi
Pesan personal bisa ditambahkan menggunakan elemen teks HTML seperti <p> atau <h1>. Gambar dapat dimasukkan dengan tag <img>. Untuk animasi, CSS digunakan untuk memberikan efek visual, seperti animasi fade-in atau animasi lainnya:
@keyframes fadeIn {
from {opacity: 0;}
to {opacity: 1;}
}
img {
animation: fadeIn 2s;
}Efek animasi ini memberikan transisi yang halus saat gambar muncul di halaman.
Penggunaan CSS untuk Styling dan JavaScript untuk Interaktivitas
CSS (Cascading Style Sheets) digunakan untuk mengatur tampilan halaman. Misalnya, gaya tombol dan warna teks dapat disesuaikan:
body {
background-color: #f5f5f5;
font-family: Arial, sans-serif;
text-align: center;
}
button {
padding: 10px 20px;
margin: 20px;
background-color: #ff1493;
border: none;
color: white;
cursor: pointer;
border-radius: 5px;
}JavaScript digunakan untuk menambahkan interaktivitas, seperti menampilkan pesan pop-up saat tombol di-klik:
function showMessage() {
alert('Aku cinta kamu!');
}Contoh Pembuatan Skrip Tanpa Menyalin dari Skrip yang Ada
Berikut adalah contoh sederhana dari Script HTML Bucin Sinkronin yang dapat dikembangkan sesuai kebutuhan:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Script HTML Bucin Sinkronin</title>
<style>
body {
background-color: #fff0f5;
text-align: center;
font-family: 'Courier New', Courier, monospace;
}
h1 {
color: #ff1493;
}
img {
width: 300px;
border-radius: 50%;
margin: 20px 0;
animation: fadeIn 2s;
}
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
button {
padding: 10px 20px;
margin: 10px;
border: none;
background-color: #ff69b4;
color: white;
font-size: 16px;
cursor: pointer;
border-radius: 5px;
}
button:hover {
background-color: #ff1493;
}
</style>
</head>
<body>
<h1>Hai, Sayang!</h1>
<p>Apakah kamu bersedia menjadi belahan hatiku?</p>
<img src="https://c.tenor.com/Z8ezUHZzcLoAAAAC/love.gif" alt="Love">
<button onclick="alert('Aku juga cinta kamu!')">Iya</button>
<button onclick="alert('Yakin nggak mau?')">Nggak</button>
</body>
</html>
Dalam skrip ini, animasi fade-in ditambahkan pada gambar untuk memberikan kesan visual yang lebih menarik, sementara tombol interaktif menampilkan pesan berbeda sesuai dengan pilihan yang di-klik.
Di mana struktur dasar HTML digunakan untuk menampilkan pesan, gambar, dan tombol interaktif. CSS digunakan untuk styling, seperti pengaturan warna dan animasi. JavaScript digunakan untuk memberikan respons interaktif ketika tombol di-klik
Download Script HTML Bucin Sinkronin

Sebelum mengunduh HTML bucin, pastikan kamu memahami cara menggunakannya. Hal ini penting agar tidak terjadi kesalahan seperti salah mengirim link atau file yang bisa bikin malu. Ini langkah-langkahnya:
- Cari skrip HTML yang sesuai dengan keinginanmu, lalu klik tombol “download” untuk mengunduhnya.
- Kamu akan diarahkan ke situs Mediafire. Di sana, klik tombol “download“, dan file akan otomatis terunduh ke perangkatmu dalam format .html.
- Kamu bisa mengganti nama file sesuai keinginan, misalnya cobadibuka.html, tetapi pastikan tetap menyertakan ekstensi .html agar file bisa berfungsi dengan baik.
- Setelah itu, bagikan file tersebut melalui WhatsApp, Facebook Messenger, atau Instagram kepada teman, gebetan, atau pacar.
Setelah memahami cara menggunakan script HTML bucin, sekarang adalah waktu yang tepat untuk mulai mengunduhnya. Dengan script ini, kamu bisa menambahkan sentuhan romantis pada halaman webmu sekaligus menyampaikan perasaan dengan cara yang unik dan kreatif.
Ini adalah berbagai script HTML bucin yang bisa kamu pilih sesuai dengan situasi dan pesan yang ingin kamu sampaikan:
- Kamu mau gak jadi pacar aku?
- Script ini cocok banget buat kamu yang ingin menyatakan cinta kepada gebetan atau doi tapi malu mengungkapkannya langsung. Dengan cara kreatif ini, perasaanmu bisa tersampaikan dengan lebih spesial. (Download HTML)
- Happy birthday
- Ucapkan selamat ulang tahun kepada orang spesialmu dengan fitur nama dan prank kado yang pasti bikin momen ulang tahun mereka lebih istimewa. (Download HTML)
- Selamat hari raya Idul Fitri
- Di momen Idul Fitri yang penuh berkah, kamu bisa mengirimkan pesan maaf lahir dan batin kepada gebetan atau doi dengan menggunakan script HTML yang tulus dan menyentuh hati. (Download HTML)
- Makasi ayang
- Ekspresikan rasa terima kasihmu kepada pacar atau pasangan atas semua perjuangan bersama, baik di saat senang maupun susah. (Download HTML)
- Pantun romantis buat doi
- Kirimkan pantun romantis untuk membuat doi tersenyum dan terhibur. Cara ini dijamin lebih menarik dibanding pesan biasa. (Download HTML)
- Kamu mulai risih ya?
- Sampaikan perasaanmu kepada doi yang mungkin mulai risih, namun tetap tunjukkan bahwa kamu akan selalu ada untuknya. (Download HTML)
- Aku pernah janji padamu dulu
- Script ini untuk mengingatkan janji setia yang pernah kamu buat meskipun hubungan kalian mungkin sudah berubah. Pesan ini menunjukkan dukunganmu yang tetap ada. (Download HTML)
- Maaf aku suka bikin kamu kesel
- Minta maaf dengan cara unik kepada teman, pacar, atau gebetan atas semua kesalahan yang membuat mereka kesal. (Download HTML)
- Permintaan Maafku yang Tulus
- Sampaikan permintaan maaf dengan sepenuh hati jika kamu merasa telah mengecewakan mereka. Script ini sangat cocok untuk mengungkapkan perasaan dengan tulus. (Download HTML)
- Aku takut kehilanganmu
- Ungkapkan rasa takut kehilangan orang spesial sekaligus kekhawatiran jika mereka mencintai orang lain. Script ini penuh makna dan emosional. (Download HTML)
- Maaf aku selalu mencurigaimu
- Jika kamu sering merasa cemburu atau mencurigai pasanganmu, script ini sangat cocok untuk meminta maaf. Ungkapkan bahwa semua itu muncul karena rasa takut kehilangan yang begitu besar. (Download HTML)
- Bolehkah aku meminta satu hal kepadamu
- Jika kamu ingin meminta satu hal spesial kepada pasangan, script ini bisa menjadi cara yang manis untuk mengungkapkan perasaanmu. Tunjukkan betapa pentingnya dia dalam hidupmu dan minta janjinya untuk tetap bersamamu. (Download HTML)
- Jika suatu saat ada seseorang yang melebihi diriku
- Script ini bisa digunakan untuk mengungkapkan rasa khawatir jika suatu saat pasangan menemukan orang lain yang lebih baik darimu. Tanyakan apakah dia masih ingin tetap bersamamu meski ada orang lain yang lebih sempurna di matanya. (Download HTML)
- Terimakasih telah hadir di dalam hidupku
- Script ini adalah ungkapan terima kasih yang tulus atas kehadiran pasangan dalam hidupmu. Sampaikan betapa berharganya setiap momen yang kalian habiskan bersama dan betapa bahagianya hatimu. (Download HTML)
- Kita memang sudah tidak bisa bersama lagi
- Jika hubungan kalian sudah berakhir, script ini bisa digunakan untuk mengucapkan terima kasih atas kenangan indah yang pernah ada. Meskipun kalian tidak bersama lagi, sampaikan harapan terbaik untuk kebahagiaan pasanganmu. (Download HTML)
- Happy valentine’s day
- Di momen spesial seperti Valentine’s Day, kita bisa menyinkronkan rasa sayang dengan kode—merangkai elemen-elemen kasih sayang dalam struktur yang rapi, layaknya hubungan yang harmonis. Eksplorasi bagaimana HTML bucin bisa menyampaikan perasaan di dunia digital. (Download HTML)
- Terima kasih telah hadir di dalam hidupku
- Gimana sih cara paling bucin buat bilang “Terima kasih telah hadir di dalam hidupku”? Kalau kamu mikir jawabannya lewat chat panjang atau surat cinta, fix kamu belum nyobain script HTML bucin ini. (Download HTML)
- I really have crush on you
- Punya crush tapi bingung gimana nunjukinnya? Kadang, kata-kata aja nggak cukup, jadi kenapa nggak coba pakai kode? Dengan script HTML bucin terbaik tahun 2024, kamu bisa bikin halaman web spesial buat seseorang yang selalu ada di pikiranmu. Simple, unik, dan pastinya bikin dia senyum. (Download HTML)
- I love you forever
- Kadang, bilang “I love u forever” aja rasanya kurang cukup. Kalau kamu mau sesuatu yang lebih berkesan, kamu bisa bikin halaman spesial yang nunjukin perasaan tanpa batas. (Download HTML)
- Gue suka sama lu
- Ngomong langsung itu kadang bikin deg-degan, ya? Tapi tenang, ada cara lain buat ngungkapin perasaan tanpa harus gugup, pakai script HTML bucin saja. (Download HTML)
Semua script di atas dirancang untuk membantu kamu menyampaikan pesan dengan cara yang kreatif, tulus, dan menyentuh hati. Pilih yang sesuai dengan situasimu dan bagikan kepada orang tersayang!
Cara Membuat Script HTML Bucin Sinkronin Menggunakan Notepad

Membuat script HTML bucin sinkronin adalah aktivitas yang seru dan penuh kreativitas. Untuk mulai membuat script HTML, kamu hanya perlu menyiapkan beberapa alat seperti text editor dan browser. Ada banyak text editor yang bisa digunakan, seperti Notepad, Sublime Text, atau Visual Studio Code.
Tapi, dalam panduan ini, kita akan fokus menggunakan Notepad, sebuah aplikasi sederhana yang biasanya sudah tersedia di setiap komputer. Notepad sangat cocok untuk proyek kecil seperti ini karena mudah digunakan tanpa perlu instalasi tambahan. Mari ikuti langkah-langkahnya untuk membuat HTML bucin dengan cara yang sederhana dan praktis!
- Untuk memulai, buka aplikasi Notepad di komputer kamu. Caranya, klik tombol “Start” di Windows, ketik “Notepad” lalu tekan “Enter“. Alternatifnya, kamu juga bisa klik kanan di desktop, pilih “New” > “Text Document“, dan beri nama file dengan ekstensi
.html, misalnya cintaku.html. Selain itu, buat dua file lainnya bernama style.css untuk desain dan script.js untuk interaksi. - Menulis script HTML bucin sinkronin:
- Buka file HTML: klik kanan file cintaku.html, pilih “Open with“, dan pilih “Notepad“. File ini akan menjadi halaman utama website kamu.
- Isi konten HTML: Tambahkan teks romantis, gambar, atau emoji sesuai tema bucin. Gunakan elemen, seperti
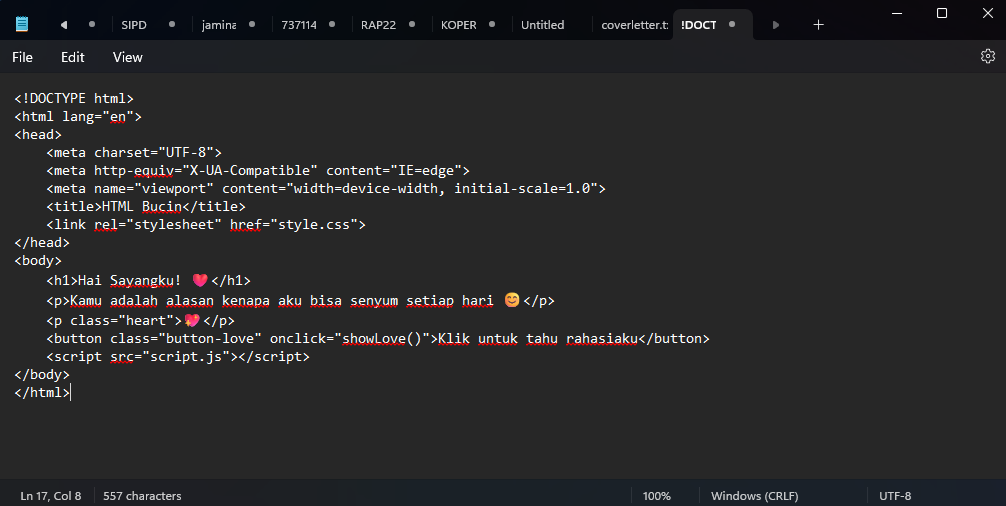
<h1>,<p>,<img>, dan<button>. - Salin kode berikut ke file cintaku.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Bucin</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Hai Sayangku! </h1>
<p>Kamu adalah alasan kenapa aku bisa senyum setiap hari </p>
<p class="heart"> </p>
<button class="button-love" onclick="showLove()">Klik untuk tahu rahasiaku</button>
<script src="script.js"></script>
</body>
</html>- Menambahkan gaya dengan CSS
- Buka file CSS: klik kanan file style.css, pilih “Open with“, lalu buka dengan “Notepad“. File ini bertugas membuat tampilan halaman lebih cantik dan menarik.
- Salin kode berikut ke dalam file:
body {
background-color: #ffe6e6;
color: #ff66b2;
font-family: 'Comic Sans MS', cursive, sans-serif;
text-align: center;
margin: 0;
padding: 0;
}
h1 {
margin-top: 50px;
font-size: 48px;
color: #ff4081;
}
p {
font-size: 24px;
}
.heart {
font-size: 100px;
color: #ff1744;
animation: beat 1s infinite;
}
@keyframes beat {
0%, 20%, 50%, 80%, 100% {transform: scale(1);}
40% {transform: scale(1.2);}
60% {transform: scale(0.9);}
}
.button-love {
margin-top: 30px;
padding: 10px 20px;
font-size: 18px;
color: white;
background-color: #ff66b2;
border: none;
border-radius: 5px;
cursor: pointer;
}
.button-love:hover {
background-color: #ff4081;
}- Menambahkan interaksi dengan JavaScript
- Buka file JavaScript: klik kanan file script.js, pilih “Open with“, dan buka dengan “Notepad“. File ini untuk membuat halaman lebih interaktif.
- Salin kode berikut ke dalam file:
function showLove() {
alert('Aku cinta kamu selamanya! ❤️');
}- Setelah semua file selesai, buka folder tempat kamu menyimpan file cintaku.html. Klik dua kali file tersebut, dan browser akan menampilkan hasil halaman web bucinmu. Halaman bucinmu sudah siap!
- Jika halaman sudah berfungsi dengan baik, kamu bisa membagikannya dengan teman atau seseorang yang spesial.
- Script HTML bucin ini adalah contoh sederhana. Kamu bisa mengembangkannya lebih lanjut dengan menambahkan fitur seperti efek animasi, suara, atau elemen interaktif lainnya untuk membuat halaman lebih unik dan menarik.
Cara Mengedit Script HTML Bucin Sinkronin

Script HTML bucin yang tersedia bisa langsung dikirim ke gebetan atau pacar tanpa perlu diubah. Tapi, jika kamu ingin membuatnya lebih personal, kamu bisa menyesuaikan beberapa elemen dalam file HTML tersebut, seperti menambahkan kata-kata, mengganti lagunya, ataupun mengganti backgroundnya.
Ini adalah cara mudah untuk mengedit script HTML bucin di HPmu agar lebih personal sebelum kamu kirimkan ke gebetan atau pacar:
- Pertama-tama, download aplikasi penyunting teks QuickEdit melalui tautan yang tersedia dan instal di HP-mu.
- Setelah aplikasi terinstal, buka file script HTML yang sudah kamu download menggunakan QuickEdit.
- Edit sesuai keinginan:
- Ubah kata-kata yang ada sesuai kreativitasmu.
- Tambahkan emoji agar terlihat lebih menarik.
- Jika perlu, kamu juga bisa mengganti background atau menambahkan lagu favorit.
- Setelah selesai mengedit, klik ikon folder di bagian atas aplikasi, lalu pilih “Simpan“.
- Sebelum mengirimkan, uji file tersebut dengan membukanya di browser seperti Google Chrome. Pastikan tampilannya sesuai harapanmu.
- Kirim ke gebetan atau pacar:
- Buka aplikasi WhatsApp.
- Pilih kontak gebetan atau pacar.
- Klik opsi “Dokumen“, cari file HTML yang sudah kamu edit, lalu kirim.
Jika kamu menggunakan laptop, kamu bisa mengedit file ini menggunakan software, seperti Sublime Text atau editor teks lainnya.
Contoh Script HTML Bucin Sinkronin
Menciptakan script HTML bucin sinkronin memungkinkan kamu mengekspresikan perasaan dengan cara yang unik dan personal.
Bayangkan menyampaikan pesan cinta, permintaan maaf, atau ucapan spesial melalui halaman web yang dirancang khusus untuk orang yang kamu cintai.
Dengan contoh-contoh script HTML bucin sinkronin seperti ini, kamu bisa membuat pengalaman digital yang tidak hanya menarik perhatian tetapi juga meninggalkan kesan mendalam.
Baca juga: Kenali 4 Perbedaan Web Statis dan Dinamis untuk Memilih Platform yang Tepat
Ungkapan Cinta
Script ini dirancang untuk menyampaikan ungkapan cinta yang mendalam. bisa digunakan untuk memberikan kejutan kepada seseorang yang spesial dengan pesan cinta yang personal dan menyentuh.
Script ini dirancang dengan latar belakang yang lembut dan teks yang penuh perasaan untuk menyampaikan cinta. Desain yang sederhana dan warna hangat seperti merah jambu menciptakan suasana yang romantis.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Untukmu, Kekasihku</title>
<style>
body {
font-family: 'Arial', sans-serif;
background: #f8f9fa;
color: #333;
text-align: center;
padding: 20px;
}
.container {
max-width: 600px;
margin: 0 auto;
background: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
color: #ff6f61;
}
p {
font-size: 18px;
}
.heart {
color: #ff6f61;
font-size: 40px;
}
</style>
</head>
<body>
<div class="container">
<h1>Kekasihku Tercinta</h1>
<p class="heart">❤️</p>
<p>Setiap hari bersamamu adalah hadiah terindah dalam hidupku. Aku mencintaimu lebih dari kata-kata yang bisa kuungkapkan. Semoga kita selalu bersama dan saling mencintai selamanya.</p>
</div>
</body>
</html>Permintaan Maaf
Script ini dirancang untuk menyampaikan permintaan maaf dengan cara yang tulus. Cocok digunakan untuk meminta maaf dan menyatakan penyesalan dengan pesan yang menyentuh hati.
Desain script ini menggunakan warna-warna lembut dan teks yang tulus untuk menyampaikan penyesalan. Dirancang agar tampak serius dan penuh perasaan, untuk menunjukkan betapa pentingnya permintaan maaf tersebut.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Maafkan Aku</title>
<style>
body {
font-family: 'Arial', sans-serif;
background: #f0f4f8;
color: #333;
text-align: center;
padding: 20px;
}
.container {
max-width: 600px;
margin: 0 auto;
background: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
color: #f44336;
}
p {
font-size: 18px;
}
</style>
</head>
<body>
<div class="container">
<h1>Permintaan Maaf</h1>
<p>Aku benar-benar minta maaf atas kesalahan yang telah aku buat. Aku menyadari betapa pentingnya dirimu dalam hidupku dan aku tidak ingin kehilanganmu. Mohon maafkan aku dan beri aku kesempatan untuk memperbaikinya.</p>
</div>
</body>
</html>Contoh Script HTML Bucin Sinkronin untuk Ucapan Lebaran
Momen Lebaran selalu menjadi waktu yang spesial untuk berbagi kebahagiaan dan saling memaafkan.
Tapi, apa jadinya jika ucapan Lebaran dikemas dengan sentuhan bucin yang romantis dan penuh cinta? Tentu akan terasa lebih manis dan berkesan!
Jika kamu ingin memberikan ucapan Lebaran yang unik dan penuh perasaan, cobalah membuat script HTML bucin sinkronin.
Di bawah ini adalah contoh script yang bisa kamu gunakan untuk mengungkapkan rasa sayang sekaligus menyampaikan selamat Idul Fitri dengan cara yang kreatif dan modern.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ucapan Lebaran Bucin Sinkronin</title>
<style>
body {
background-color: #f4f4f4;
color: #2c3e50;
font-family: 'Arial', sans-serif;
text-align: center;
padding: 50px;
}
h1 {
font-size: 2.5rem;
margin-bottom: 20px;
color: #27ae60;
}
.sync-text {
font-size: 1.5rem;
margin-top: 20px;
color: #34495e;
animation: changeText 6s linear infinite;
}
@keyframes changeText {
0% { content: "Selamat Hari Raya Idul Fitri 💚"; }
33% { content: "Mohon Maaf Lahir dan Batin 🙏"; }
66% { content: "Semoga Kebahagiaan Selalu Menyertaimu 🌙"; }
100% { content: "Selamat Hari Raya Idul Fitri 💚"; }
}
.text-container::after {
content: "Selamat Hari Raya Idul Fitri 💚";
animation: changeText 6s linear infinite;
}
.footer {
margin-top: 50px;
font-size: 1rem;
color: #7f8c8d;
}
</style>
</head>
<body>
<h1>BUCIN SINKRONIN LEBARAN</h1>
<div class="text-container"></div>
<div class="footer">
Dari hati yang tulus, kuucapkan maaf jika ada salah kata atau perbuatan.
</div>
</body>
</html>
Contoh Script HTML Bucin Sinkronin untuk Ucapan Selamat Wisuda
Wisuda bukan sekadar momen kelulusan, tetapi juga bukti perjuangan dan dedikasi yang telah ditempuh dengan penuh tekad. Di balik toga dan senyum bangga, ada kisah panjang tentang kerja keras, pengorbanan, dan semangat pantang menyerah.
Nah, untuk membuat momen ini semakin berkesan, mengapa tidak memberikan ucapan selamat wisuda dengan sentuhan bucin yang manis?
Yuk, coba buat ucapan spesial menggunakan script HTML bucin sinkronin! Dengan cara ini, ucapanmu akan tampil unik, romantis, dan pastinya menyentuh hati.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ucapan Selamat Wisuda Bucin Sinkronin</title>
<style>
body {
background-color: #f3f4f6;
color: #2c3e50;
font-family: 'Arial', sans-serif;
text-align: center;
padding: 50px;
}
h1 {
font-size: 2.5rem;
margin-bottom: 20px;
color: #2980b9;
}
.sync-text {
font-size: 1.5rem;
margin-top: 20px;
color: #34495e;
animation: changeText 6s linear infinite;
}
@keyframes changeText {
0% { content: "Selamat Wisuda, Sayang! 🎓"; }
33% { content: "Perjuanganmu Terbayar Lunas! 🌟"; }
66% { content: "Aku Bangga Punya Kamu 💙"; }
100% { content: "Selamat Wisuda, Sayang! 🎓"; }
}
.text-container::after {
content: "Selamat Wisuda, Sayang! 🎓";
animation: changeText 6s linear infinite;
}
.footer {
margin-top: 50px;
font-size: 1rem;
color: #7f8c8d;
}
</style>
</head>
<body>
<h1>BUCIN SINKRONIN WISUDA</h1>
<div class="text-container"></div>
<div class="footer">
Terima kasih sudah berjuang sampai titik ini. Aku selalu mendukungmu dan bangga padamu!
</div>
</body>
</html>
Secara keseluruhan, script HTML bucin sinkronin memberikan cara yang inovatif untuk menyampaikan pesan cinta dan perayaan spesial melalui desain web yang menarik. Dengan beberapa langkah sederhana, kamu bisa menciptakan pengalaman digital yang memukau dan penuh makna.
Dengan sedikit sentuhan personal, kamu bisa membuat momen spesial semakin berarti. Tidak hanya itu, jika kamu juga ingin meningkatkan visibilitas online dengan konten yang menarik, Optimaise, sebagai digital marketing agency Malang, siap membantu.
Optimaise menawarkan jasa press release, jasa penulisan artikel SEO-friendly, serta jasa SEO yang dapat membantu bisnis atau website kamu berkembang dengan lebih baik di dunia digital.
Dengan pengalaman dan keahlian kami, kami akan memastikan bahwa setiap pesan yang kamu kirimkan, baik itu personal maupun untuk bisnis bisa sampai dengan tepat dan efektif. Hubungi Optimaise hari ini untuk konsultasi gratis dan temukan bagaimana tim kami dapat mewujudkan ide-ide digitalmu!